Wireframes in Mobile App Development: Their Use and Purpose
Wireframes are different than layouts, in the sense that they do not have a visible layout. Wireframes are used to visualize a layout of your application so you can see how it will look before you add anything to it. Wireframes are necessary for every mobile and web device, because without them it is impossible to create a cohesive mobile experience or web experience. Before using them it is important that you know what they are and how they work. A wireframe is a representation of a design, and while it may not be easily recognized as such, it plays a significant role in the creation of a website or app. In this article, we will discuss the different types of wireframes and their uses.
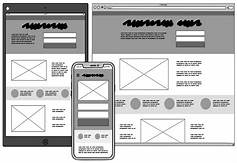
The simplest type of wireframe is one that shows a mock up version of your website or an app. This is one of the most useful because it allows you to explore the interactions you would like to have with your application. By using this type of wireframe, you can get a feel for how your application will flow and what functional elements you will need to include in it. For example, you can use these wireframes to see if an image slider will be the best way to present a new image or if you should place a button on a white background. There are a lot of different functional elements that can be explored with a wireframe like these.
Another type of wireframe is one that presents a selection of different views of the design. This is often used to show the different views that you would like to have for your site or app, and allows you to explore how they interact with each other. You can also use these to show different screens from your main view that the user will arrive at after navigating to your site. Wireframes in this format can really help you develop an interactive design.
A third type of wireframe is one that presents a layout of an element or a layout of a particular element. This layout can be used as an actual illustration or as a mock up that you can work around in your design. Wireframes in this format are especially useful when creating interfaces for complex elements in your design. You can add text or images to your interface using this and then move it around so that it looks right.
Each of these three basic types of wireframe styles has their own advantages. If you are going to start your learning about mobile app development, you should consider whether or not you should be using any of these wireframe styles. For most beginners, it might be best to stick with the HTML-based styles and the Cascading Style Sheets (CSS) for styling and presenting your content. As you get more experienced with developing mobile apps, you can make the switch to these other formats and begin exploring the benefits of the wireframe format.
The most common type of wireframe used in the development process is the MIFF format, which stands for Microfiber Imperfect Form. It uses a base element, which can be composed of one or more defined elements. This means that there is a transition between these two elements in the wireframe, which can be useful if you need to create an interface. The MIFF format does have limitations, and if you are going to use this style, you should understand how to use it correctly.
Another popular type of wireframe is the Visio format. It is the most widely used, but it does have its limitations. The main disadvantage with using Visio for your mobile app development is that you cannot use elements other than text and images. This means that the graphic you want to display will be clipped or invisible until you make the necessary changes to the code. If your wireframe makes use of images, they will either have to be resized or be placed after the element in the wireframe. This problem is not usually encountered, but if you are working on a sophisticated wireframe, you may find that it is impossible to use Visio to display complex graphics.
You should use the most appropriate wireframes in your application. There are a number of different formats available, so take the time to compare each one. When you use one format, you have to use the same set of tools in all your mobile applications, which can make it confusing to decide which format to use. Even though some of the tools available for Wireframes in Mobile App Development, like Photoshop Express or Flexi canvases, are only available for certain programs, such as Photoshop, there are some tools that can be used in all programs, which makes it easier for you to share your work with clients. Wireframes in Mobile App Development can help you design the best user experience for your app, but without the hassle of writing a large amount of code or incorporating complicated graphic elements.